Creating a one-time payment form
In this guide, we’ll show you how to create a one-time payment form for selling one-off products or services.
What is one-time payment form?
A one-time payment form allows you to charge your customers a single, upfront payment for a product or service.
This form is designed to collect the necessary information from the customer, such as payment details and relevant details about the purchase, and process a one-time transaction.
You can download WP Full Pay plugin for free, create the forms and test Stripe transactions on your WordPress site.
Creating a one-time payment form
To create a one-time payment form, follow these steps below:
- Switch to test API mode
- Create products/prices on the Stripe dashboard
- Create form
- Add products to form
- Insert form shortcode into a page
- Test-drive form
- Customize form
- Switch to live API mode
STEP 1: Switch to test API mode
This tutorial assumes that you’ve already configured your Stripe API keys. If you haven't, you can refer to our article to learn more about how to configure Stripe API keys.
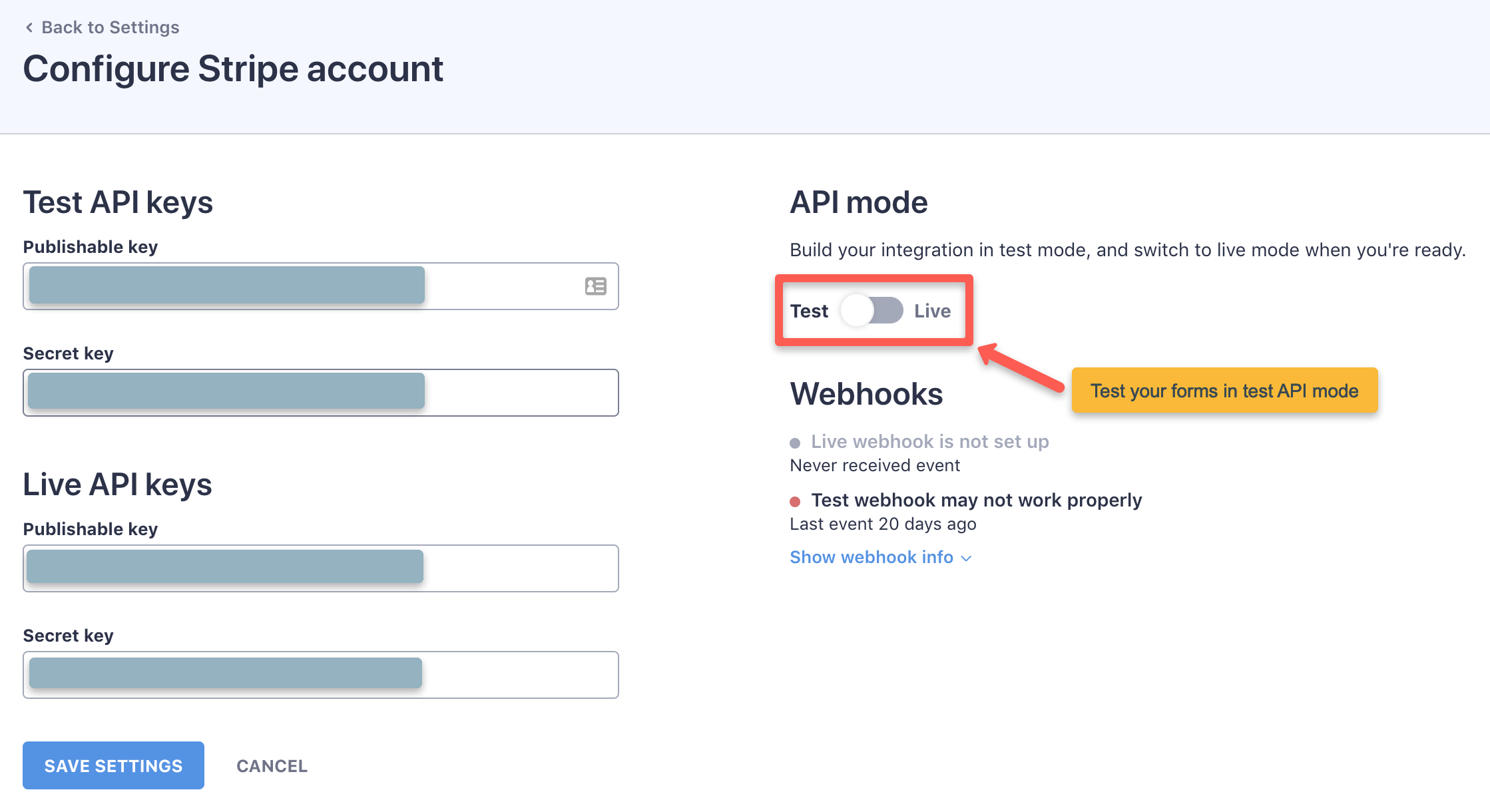
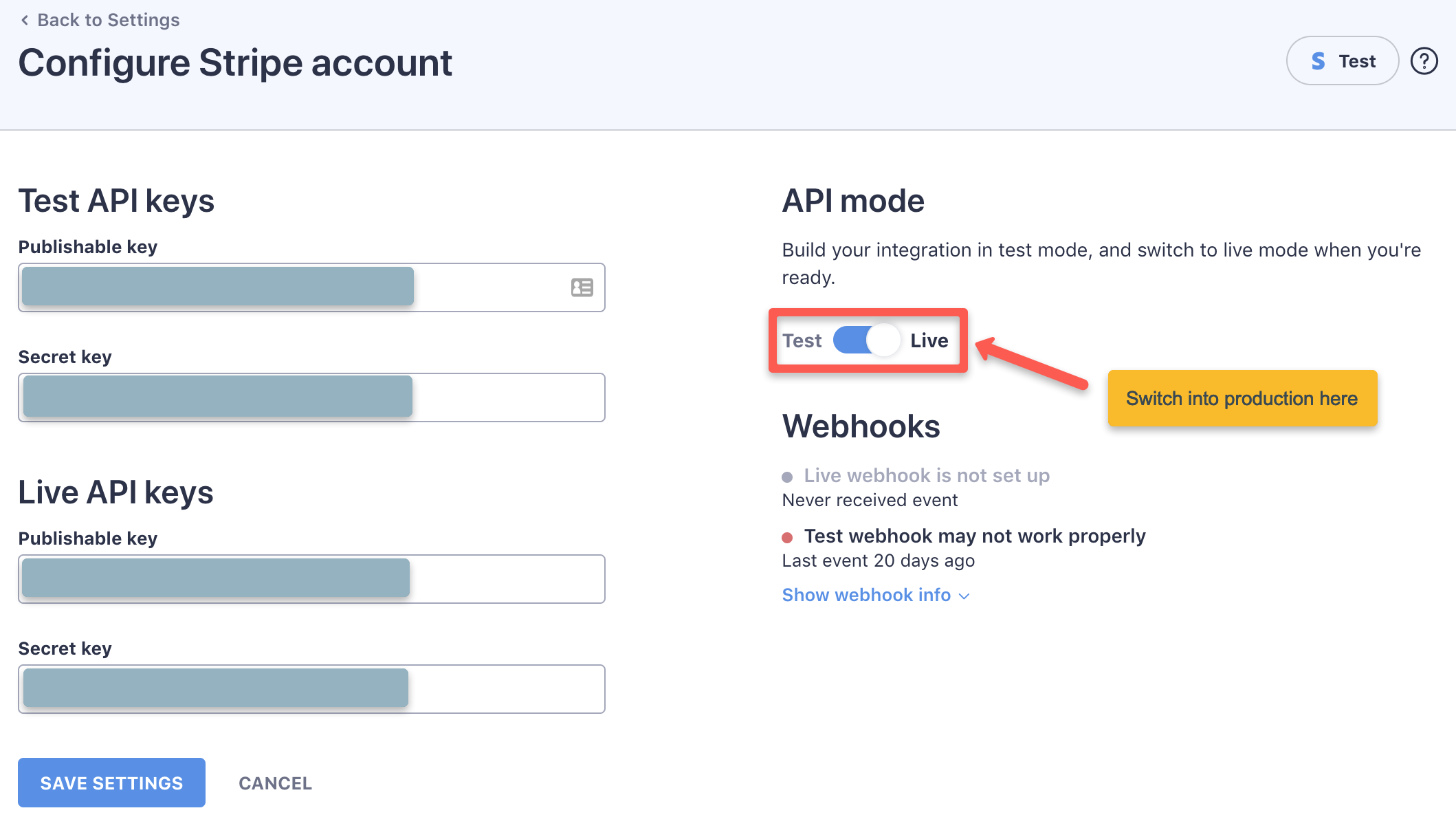
Switch to test mode on the WP Full Pay → Settings → Stripe account page in your WordPress admin:

STEP 2: Create products/prices on the Stripe dashboard
In this step, you need to add one-off products on the Stripe dashboard. Then, you will use the Product ID to embed it to your payment form you will create in WP Full Pay.
If you have a different use case - like paying invoices - then you can skip this step
To create a Stripe product, follow these steps:
First, make sure that you’re in test mode in Stripe also.
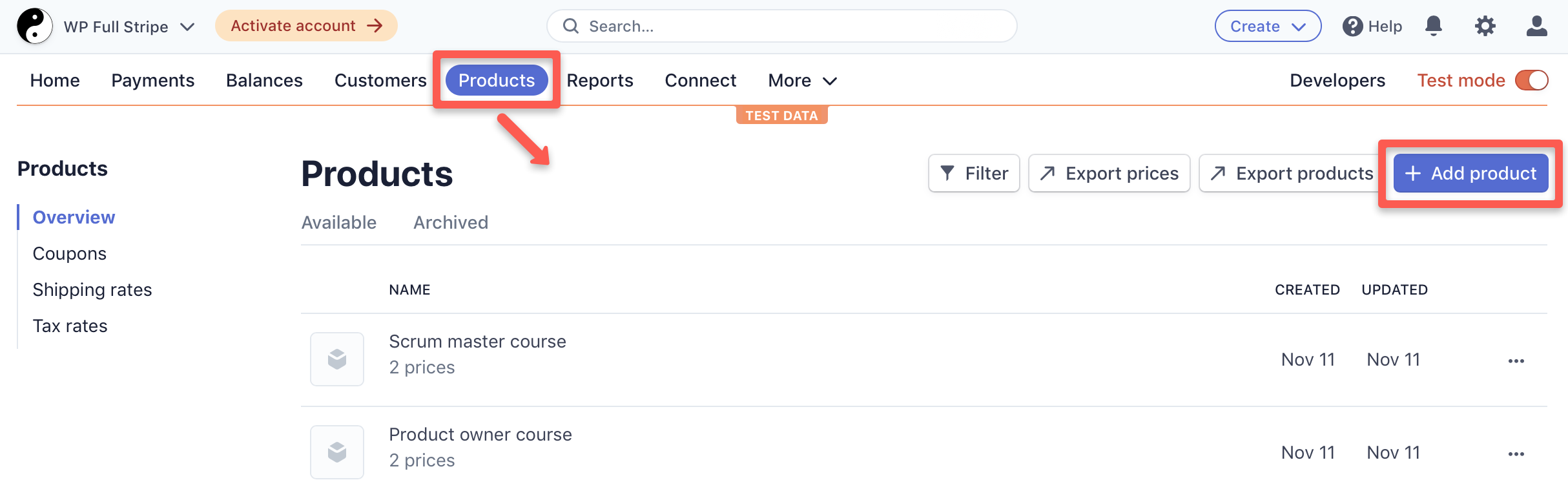
On your Stripe dashboard, go to the Products → Overview page, and press the "+ Add product" button:

Next, fill in the essential fields of the product and price, and press the "Save product" button:

Please make sure that:
- The product name is entered
- Standard pricing is selected as the pricing model
- One-time price is selected as the price type
You can create price variations for your product, and you can create as many products as needed.
STEP 3: Create a form
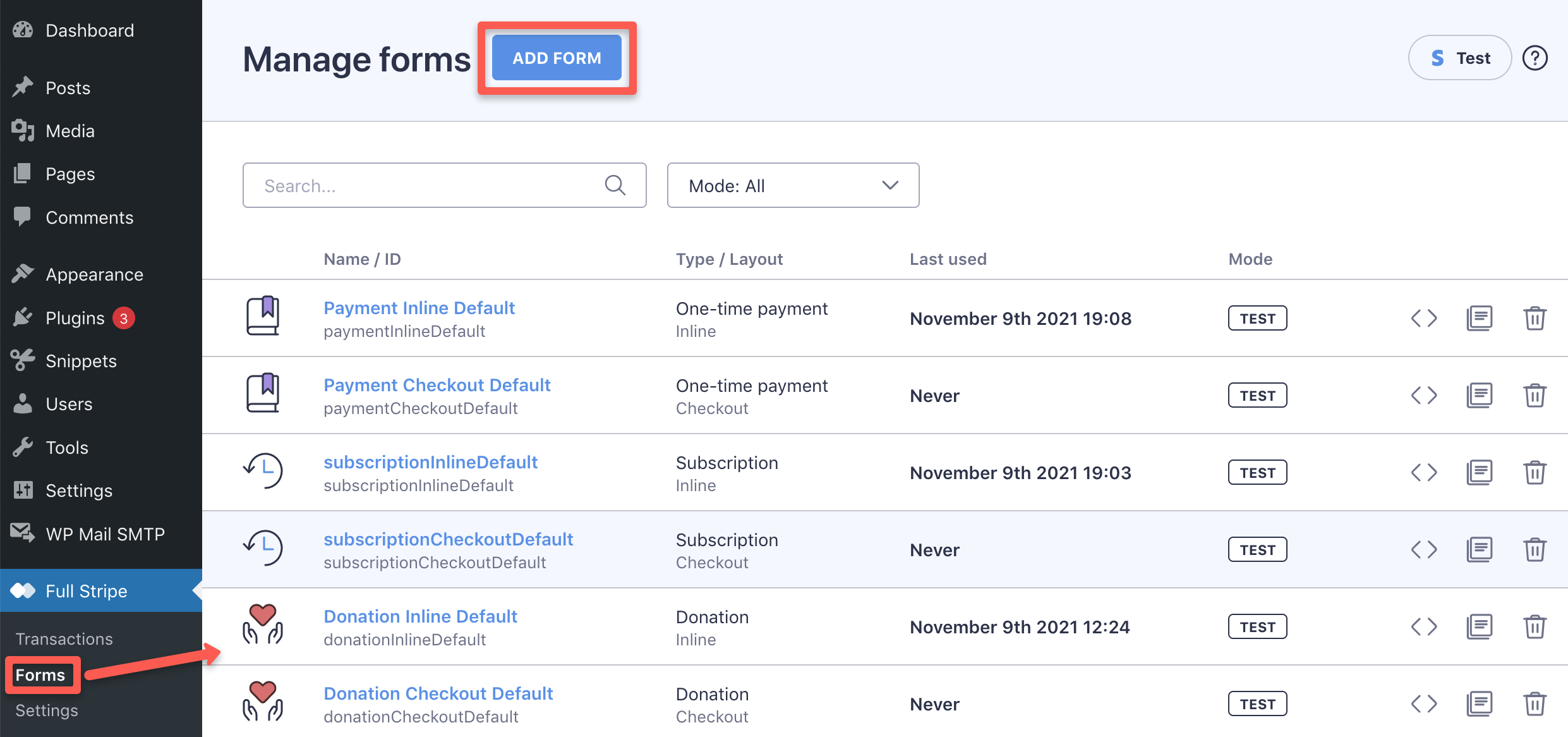
To create a one-time payment form, on the WP Full Pay → Forms page in WP admin press the "Add form" button:

On the next page, enter form name and display name, and select a form layout, and press the "Create & edit form" button:

Inline forms VS Checkout forms
Refer to our article to learn more about the difference between inline and checkout form layouts.
STEP 4: Add Stripe products to form
Once your newly created form is saved, you’re redirected to edit the form.
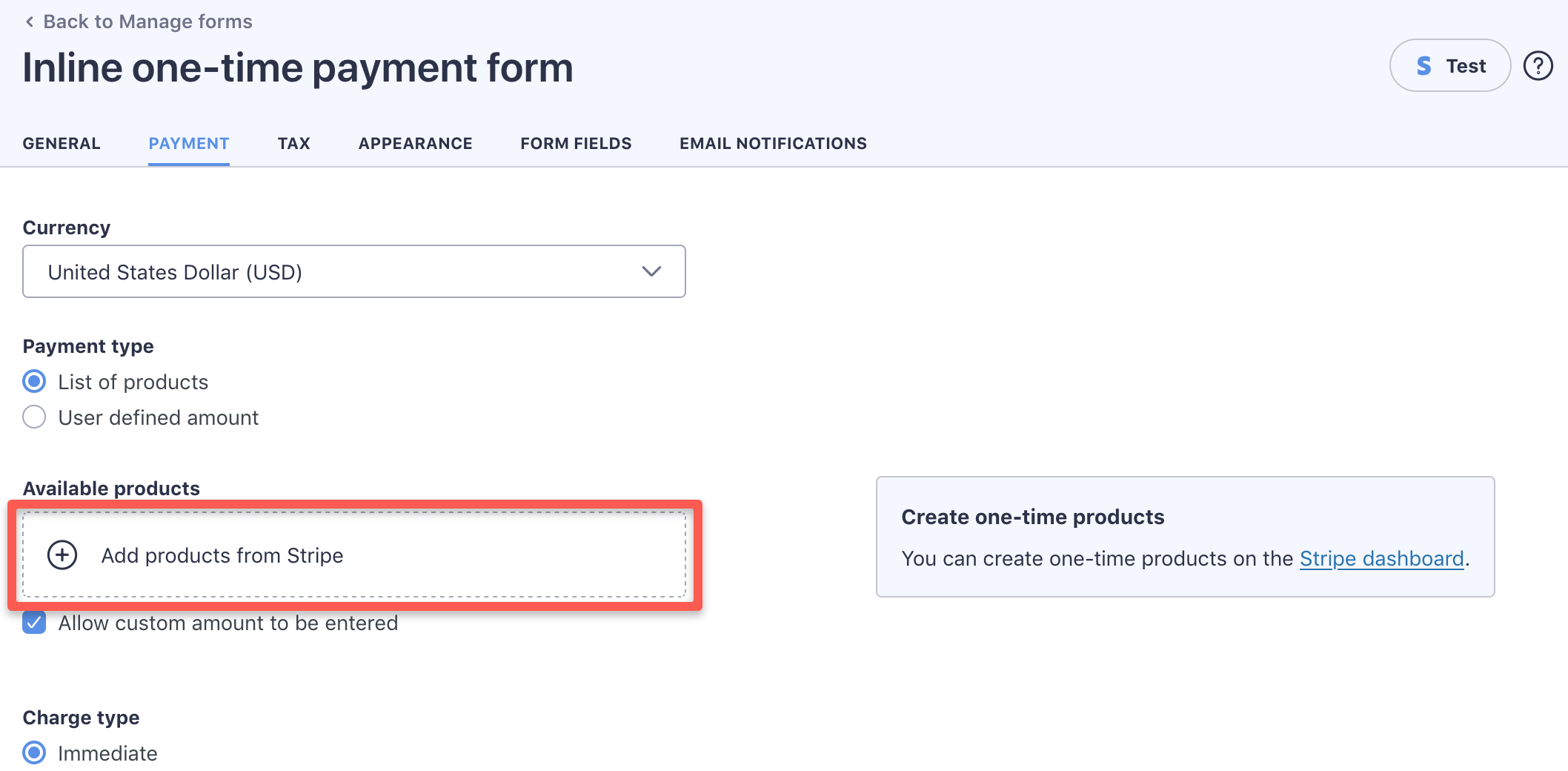
You can add your products to the form on the "Payment" tab by pressing the "Add products from Stripe" button:

The dialog fetches the products from Stripe, you can select several products, and add them to the form at once:

When the form is saved, you’re ready to try it out.
For all customization options of the form, please go to the Customization section.
STEP 5: Insert form shortcode into a page
Once you've created the form, next you should embed it to a page where you want to display the payment form.
To obtain the form shortcode, navigate to the Full Stripe → Forms page.

Hit the "Copy shortcode" button and paste the code to the post or page edit.
You can visit our dedicated knowledge base article on how to use shortcodes.
6. Test-drive form
Once the form shortcode is inserted into a page, you can open the page, and test your form.
The form is fully-functional in test mode, and you can make payments using test cards to simulate every possible payment outcome.
No need to refund your payment after testing either.
Learn how to test Stripe payments.
7. Customize form
Now that the form is up and running, you can customize the form if needed:
- Create a Thank you page
- Configure email notifications
- Set up tax collection
- Change labels or translate the plugin labels
- Customize the form with CSS
- Add Stripe badge to the payment page
- Create a Customer portal page
8. Switch to live API mode
When you’re ready to go into production, there are only two things left to do:
- Copy your Stripe products to live mode
- Switch the plugin to live mode
You can flip the switch on the Full Pay → Settings → Stripe account page in WP admin:

You can download WP Full Pay plugin for free, create the forms and test the transactions on your WordPress site.
