Creating a subscription form
In this guide, we’ll show you how to create and customize a subscription form on your WordPress admin to accept recurring payments for a product or service.
What is subscription payment form?
A subscription form is a type of payment form that allows users to sign up for recurring payments or subscriptions. Instead of making a one-time payment for a product or service, your subscribers, members, or donors opt to subscribe, agreeing to make regular, usually scheduled payments. Subscriptions are commonly used for services, memberships, digital content, and other offerings that involve ongoing access or benefits.
Creating a subscription form in 8 easy steps
We recommend going through the following steps:
- Switch to test API mode
- Create products/prices on the Stripe dashboard
- Create form
- Add products to form
- Insert form shortcode into a page
- Test-drive form
- Customize form
- Switch to live API mode
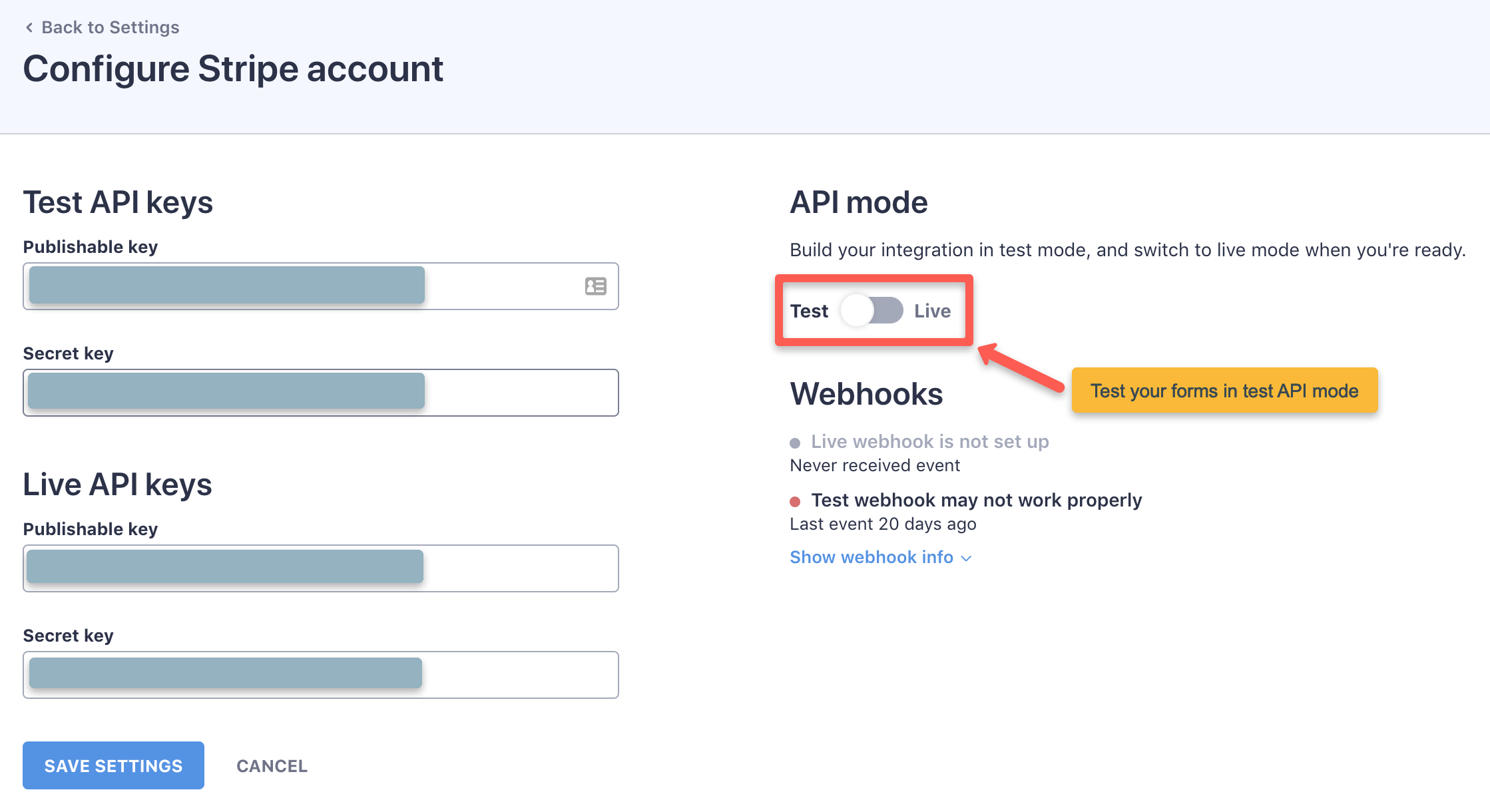
1. Switch to test API mode
This tutorial assumes that you’ve already configured your Stripe API keys. If you haven't, you can refer to our article to learn more about how to configure Stripe API keys.
You can switch to test mode on the WP Full Pay → Settings → Stripe account page in WP admin:

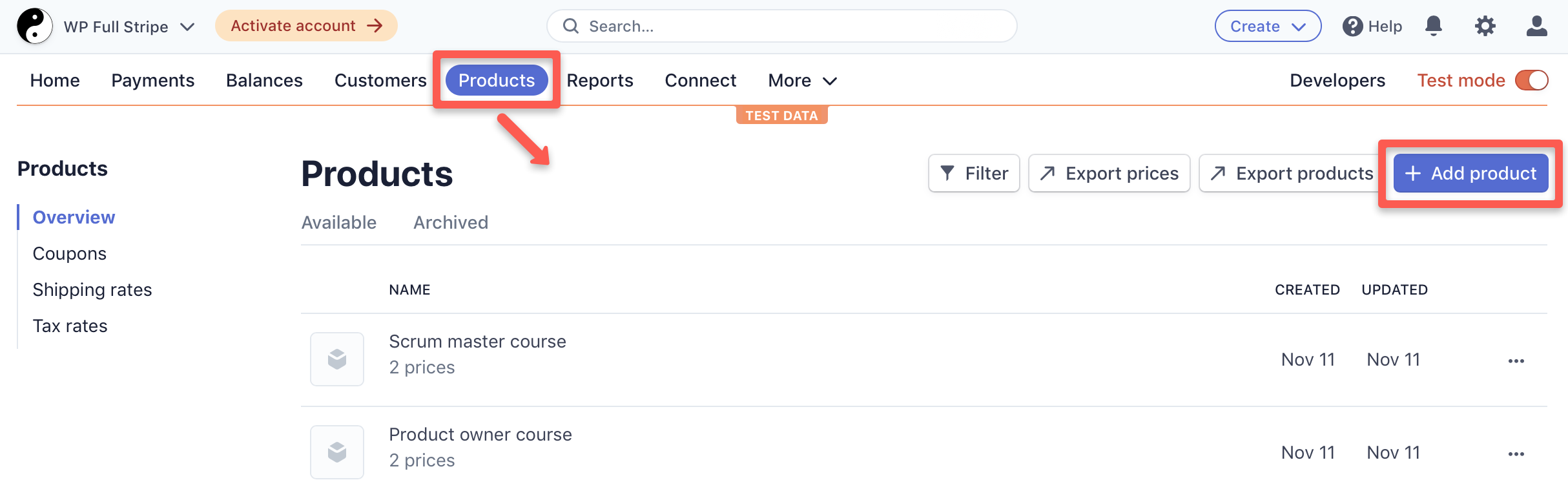
2. Create products/prices on the Stripe dashboard
To embed Stripe subscription form to your WordPress page, you need to add recurring payment product on the Stripe dashboard.
First, make sure that you’re in test mode also in Stripe.
To add a recurring payment product, go to the Products → Overview page, and press the “+ Add product” button:

Fill in the essential fields of the product and price, and press the “Save product” button:

Please make sure that:
- The product name is entered
- Standard pricing is selected as the pricing model
- Recurring price is selected as the price type
You can create price variations for your recurring product, and you can create as many products as needed.
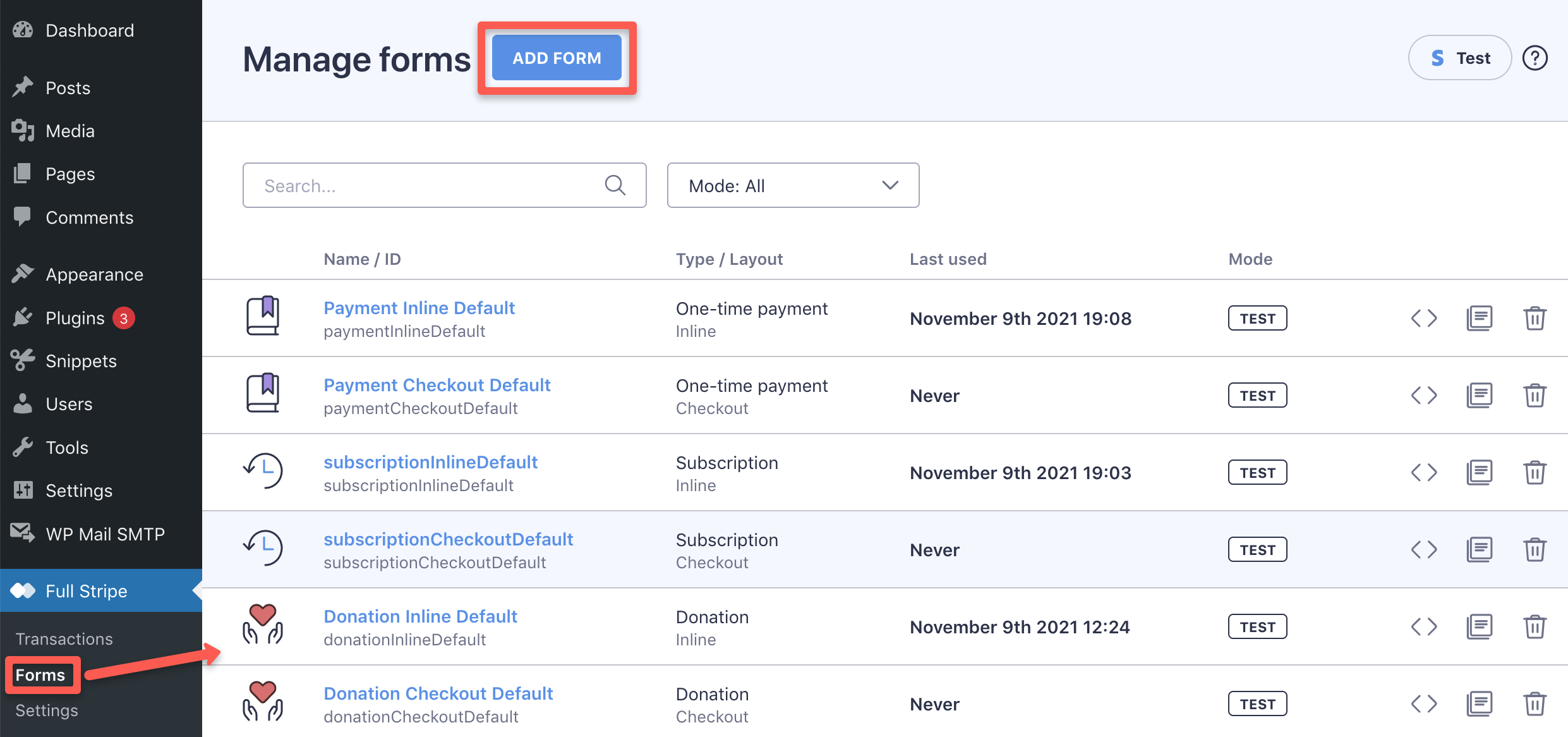
3. Create a form on WordPress admin
Press the “Add form” button to create a subscription form on the WP Ful Pay → Forms page in your WP admin.

On the next page, enter form name and display name, and select a form layout, and press the “Create & edit form” button:

Inline forms VS Checkout forms
Refer to our article to learn more about the difference between inline and checkout form layouts.
4. Add products to form
Once your newly created form is saved, you’re redirected to edit the form.
You can add your recurring products to the form on the “Payment” tab by pressing the “Add plan from Stripe” button:

The dialog fetches the recurring products from Stripe, you can select one product at a time:

In the last step of adding a recurring product, you can configure some additional properties of the plan:

This is how these properties change the behavior of the plan:
- The optional setup fee is charged up front, together with the first recurring fee.
- You can specify a free trial period in days. If there is a setup fee then it’s charged up front, then the free trial starts, and the first recurring fee is charged at the end of the trial.
- A billing anchor day can be set up for monthly subscriptions only. When the billing anchor day is turned on, you can specify whether the first recurring payment of the subscription should be prorated until the anchor day.
NOTE: if you use the "End subscription after..." option, make sure you have set up webhooks. Stripe does not have a concept of "number of charges" so the plugin is keeping track of when to cancel subscriptions by listening to webhooks from Stripe
When the form is saved, you’re ready to try it out.
For all customization options of the form, please go to the Customization section.

- Generate invoice: When enabled, the plugin creates a Stripe invoice for the payment. Whether the invoice is emailed to the customer depends on your Stripe email settings.
- Transaction description: Here you can enter the text that will appear in the Stripe Dashboard for this transaction. You may also use the available placeholder tokens.
5. Insert form shortcode into a page
You can obtain the form shortcode on the WP Full Pay → Forms page.
Please visit our dedicated knowledge base article on how to use shortcodes.
6. Test-drive form
Once the form shortcode is inserted into a page, you can open the page, and test your form.
The form is fully-functional in test mode, and you can make payments using test cards to simulate every possible payment outcome.
No need to refund your payment after testing either.
7. Customize form
Now that the form is up and running, you can customize the form if needed:
- Create a Thank you page
- Configure email notifications
- Set up tax collection
- Change labels or translate the plugin labels
- Customize the form with CSS
- Add Stripe badge to the payment page
- Create a Customer portal page
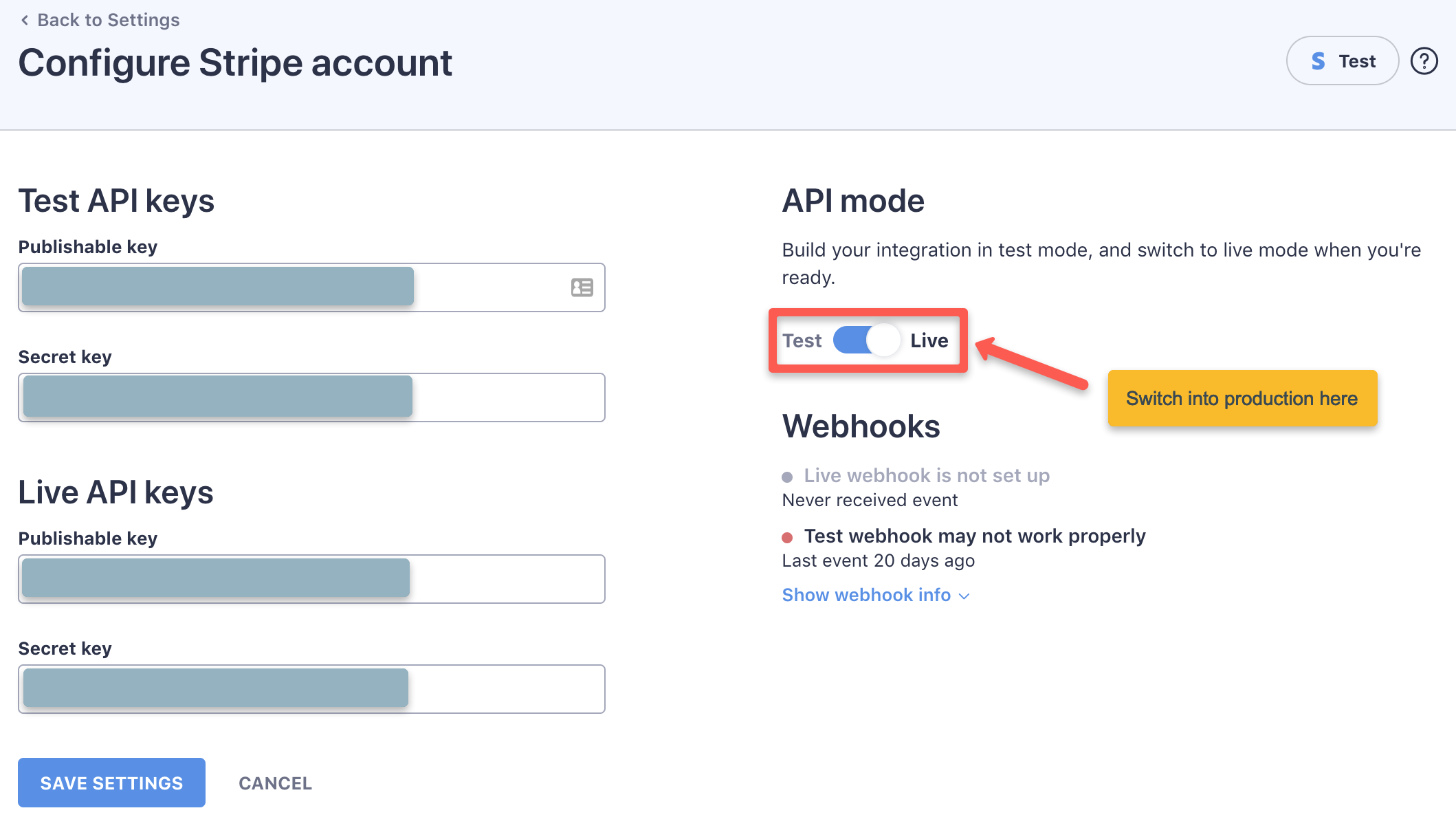
8. Switch to live API mode
When you’re ready to go into production, there are only a few things left to do:
- Copy your Stripe products to live mode
- Switch the plugin to live mode
- Re-add the plans on the “Payment” tab of the subscription form.
You can flip the switch on the WP Full Pay → Settings → Stripe account page in WP admin: