How to use Lazy Load feature in Visualizer
The lazy load feature works for charts that use the Google Charts library.
To use this feature you need to add the lazy=yes or lazy=<number> parameter to the shortcode.
For example: [visualizer id=XXX lazy="yes"] or [visualizer id=XXX lazy=200].
Block Editor
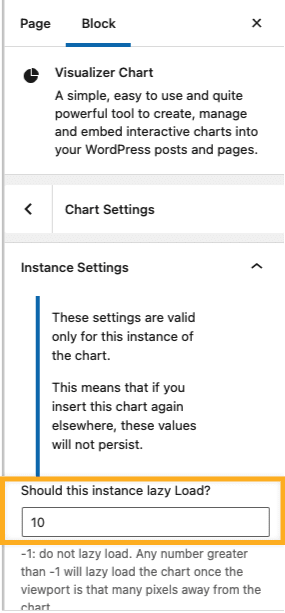
The Visualizer block provides the option for enabling the lazy load option under the Instance Settings, as shown in the below screenshot.

The following filter can also be used to enable this option by default on all the charts. It works for charts inserted as a shortcode and in the block editor.
add_filter( 'visualizer_lazy_by_default', function( $lazy, $chart_id ) {
// $lazy= 'yes'; for all charts to lazy load with default rootMargin
// $lazy= 20; for all charts to lazy load with rootMargin of 20
return $lazy;
}, 10, 2 );
Chart Settings
The chart's performance can also be improved from the Charts Settings area, which appears while editing a chart.
- 1
- Navigate to Visualizer > Charts Library and click to add or edit a chart.
- 2
- Go to the Settings tab and open the General Settings.
- 3
- Open the Lazy rendering of the chart accordion and enable it.

